Веб дизайн
Популярное
Новые посты

Основы вертикального ритма в дизайне
Самый разношёрстный контент на странице легко упорядочить, если правильно настроить вертикальный ритм. Пожалуй, это один из важнейших аспектов в работе дизайнера, который большинство, почему-то, игнорируют. Пришло время расставить все точки над Ё и раз и навсегда определиться, кто же во всем виноват и что нам теперь с этим делать.

Принцип бритвы Оккама в веб-дизайне
Задумывались ли вы о том, что можно применять в дизайне концепции, использующиеся в математике, философии или других науках? Концепции - которые известны сотни лет. Например, принцип бритвы Оккама, который гласит что простое решение обычно самое правильное

Сетки для адаптивного дизайна
Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет

Убийца Bootstrap - новая версия Material Design Lite 1.0.0
Компания Google вышла на новый уровень в продвижении своего детища — Material Design. Выпущена версия 1.0.0 open-source проекта Material Design Lite

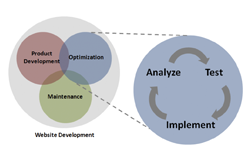
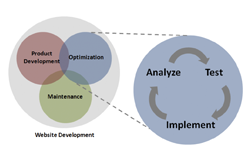
Руководство по оптимизации сайтов для начинающих #2
Продолжение руководства по оптимизации для начинающих разбираться в этом непростом деле. Вы познакомитесь с основами процесса оптимизации, анализом данных, идеями по улучшению страниц, планом тестирования и пр.

Руководство по оптимизации сайтов для начинающих #1
Оптимизация веб-сайтов, известная под именем А/Б тестирование набрала популярность в качестве рабочей техники для многих команд, создающих сайты. Но до сих пор по ней слишком мало всеобъемлющих книг, статей или обучающих материалов, направленных на одиночных разработчиков, стремящихся ввести эту технику у себя в организации

7 правил создания красивых интерфейсов
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше

Изменение размера картинок при помощи ImageMagick (эффективно и правильно)
В наше время всё чаще сайты сталкиваются с необходимостью введения отзывчивого дизайна и отзывчивых картинок – а в связи с этим есть необходимость эффективного изменения размера всех картинок. Система должна работать так, чтобы каждому пользователю по запросу отправлялась картинка нужного размера – маленькие для пользователей с небольшими экранами, большие – для больших экранов

Почему дизайнер и разработчик должны работать вместе
На первый взгляд, это звучит как совершенно очевидная идея: конечно же, дизайнеры и разработчики должны работать вместе

Как материальный дизайн вызвал эволюцию в веб-дизайне
В этой статье вы познакомитесь с новейшей историей веб-дизайна за последние несколько лет. Все будет разложено по полочкам

Концепция дизайна меню по материальному дизайну
Здесь показаны концепция и пример реализации меню в соответствии с некоторомы канонами материального дизайна

Один простой трюк, который способен повысить конверсию сайта
Ряд маркетологов и SEO специалистов уверенно утверждают, что ранее некоторым неизвестный, но широко использующийся трюк, может существенно повысить уровень конверсии

Материальный дизайн Google уже популярнее Twitter Bootstrap
Концепция материального дизайна в виде фреймворка будет воплощена в жизнь инженерами Google в ближайшие несколько месяцев