Генераторы палитр в помощь веб-дизайнеру
Одна из важных составляющих работы веб-дизайнера – создание палитры, подбор гармонично сочетающихся друг с другом цветов. Процесс это достаточно сложный, требующий творческого подхода. Есть ряд инструментов и ресурсов, способных значительно упростить работу с цветом.
ColoRotate

Инструмент ColoRotate позволяет выбирать самые подходящие цветовые схемы из большого числа готовых предложений или создавать собственные. Выбирая цвета в разных местах на вращающейся 3D палитре, можно получать сочетания, построенные на гармонии или на контрасте, работать с оттенками, яркостью, насыщенностью, смешивать разные краски. Можно также извлекать цвета из готовых изображений. Есть версия для iPad, доступна синхронизация с Photoshop. Очень красивый сервис.
Adobe Color CC

Генератор палитр и цветовых схем Adobe Color CC позволяет:
- экспериментировать с комбинациями цветов на интерактивном цветовом кругу (доступно 7 разновидностей цветовых систем);
- генерировать цветовые темы, пользуясь предварительно заданными стилями;
- создавать цветовые схемы, используя цвета с фотографии или любого другого готового изображения;
- делиться своими работами и знакомиться с чужими, черпая в них вдохновение.
Созданные цветовые темы можно сохранять в приложениях для ПК или мобильных устройств, а также в разделе “Мои Темы” на сайте.
DeGraeve

На сайте DeGraeve представлено множество инструментов, в том числе генератор цветовых схем на основе готовых изображений. Достаточно найти в интернете картинку с интересной цветовой гаммой, загрузить URL этого изображения в соответствующую строку на сайте и нажать кнопку генерации палитры. Через несколько секунд программа разложит картинку на 10 основных цветов, 5 приглушенных (dull) и 5 ярких (vibrant), присвоив каждому свой код. Сгенерированную палитру удобно использовать при работе над дизайном сайта, цвета будут отлично сочетаться друг с другом.
Contrast-A

Инструмент Contrast-A со слоганом «Найдите доступное сочетание цветов» предназначен для создания пользовательских палитр в процессе экспериментов с сочетающимися цветами. Программа основана на руководстве о сочетаемости цветов веб-контента (текста и фона). Для работы с ней желательны базовые знания по этой теме.
Сервис позволяет выбирать на палитре 2 цвета, и оценивать, как они будут смотреться вместе, будучи использованными как текст и фон. Причем демонстрируются результаты для нормального цветовосприятия и различных форм цветовой слепоты.
ColorZilla

Приложение ColorZilla для Firefox (есть также версия для Google Chrome) в помощь веб-мастерам и специалистам по графическому дизайну, работающим с цветом. Будет полезно как новичкам, так и продвинутым пользователям. Программа производит цветовой анализ любой точки и любой страницы в браузере, извлекает нужные цвета для использования в других приложениях. Определение цветовой палитры страницы, выбор цветов из предустановленного набора, сохранение в составе пользовательской палитры тех, что чаще всего употребляются,– таков набор ее возможностей.
Pictaculous

- Pictaculous – еще один генератор цветовых палитр на базе готовых изображений. Нужно только загрузить на сайт выбранную картинку объемом не больше 500 КБ, и тут же начнется его цветовой анализ. Под результатом с цветовой гаммой изображения выводится еще десяток палитр, но уже созданных вручную, членами сообществ ресурсов Kuler и COLOURLovers. Их тоже вполне можно использовать в качестве цветового решения для разрабатываемого сайта. Доступна пересылка результата себе на почту, и шеринг в социальных сетях.
image
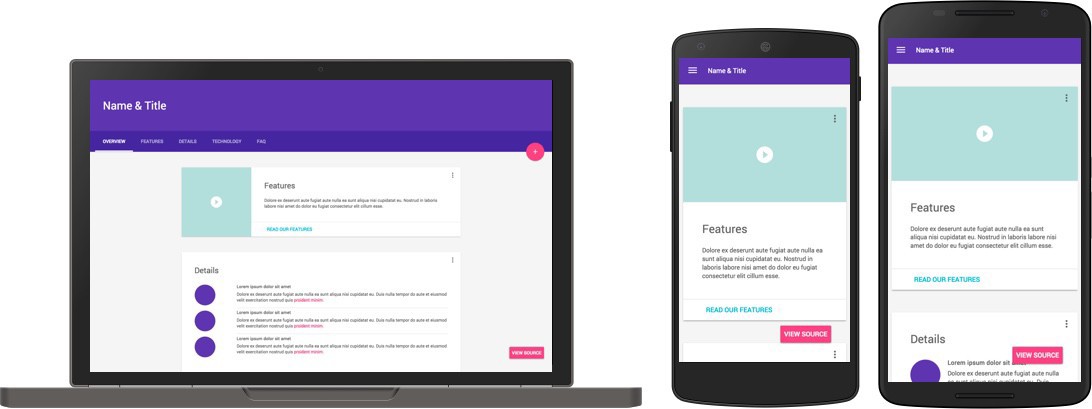
Компания Google вышла на новый уровень в продвижении своего детища — Material Design. Выпущена версия 1.0.0 open-source проекта Material Design Lite.
Любопытно, что MDL — это автономный проект, не привязанный к фреймворку Polymer. При этом Google отмечает, что библиотека является современной интерпретацией Polymer Paper Elements.

MDL написан на Sass, с использованием БЭМ-методологии и включает в себя множество компонентов и, благодаря отзывчивой сетке отлично проявляет себя на различных устройствах. Подробнее с библиотекой можно познакомиться на сайте проекта.